Graphic Design Portfolio
Brisbane Graphic Design Company
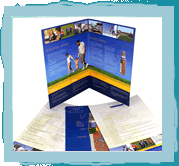
Welcome to the Mooty Graphic Design Portfolio. Here we have a small selection of some our favourite and most recent graphic design works, including logos, brochures, flyers, posters, business cards, stationery and letterheads. Just click on an image for a larger image and more detail.